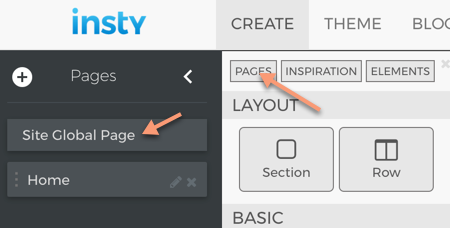
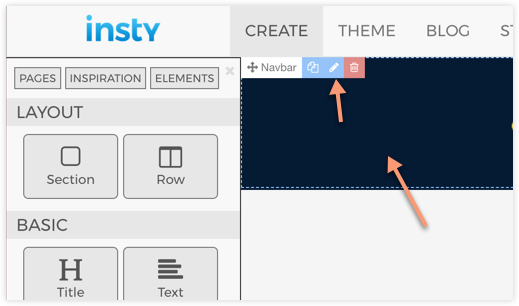
The navbar element itself has it's own settings. To access your navbar settings, they are usually on the global page. If you are using a global page, navigate to the global page and get the settings for the navbar:


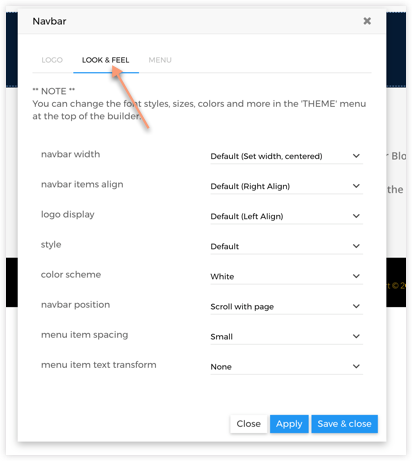
Here are the settings that can be changed on the Navbar element:

Navbar Width: Default (centered 1200px width) or Fluid (Full Width)
Navbar Items Align: Alignment of navbar menu items
Logo Display: Left or Center Logo
Style: Default or Opaque. Opaque navbar will be invisible and displayed 'over' the next section. This works well for displaying the navbar 'floating' over a picture, etc.
Color Scheme: White or Inverse. White defaults to white background and black text. Inverse is black background & white text. Additional colors can be changed in the Theme settings below.
Navbar Position: Scroll with Page: Navbar will scroll and go away when the visitor scrolls down. Stick to Top: when the visitor scrolls down, the navbar will stay at the top of the page.
Menu Item Spacing: spacing between items. Can also be changed in theme settings.
Menu Item Text Transform: Uppercast, Capitalize text.
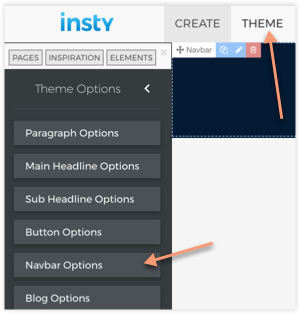
Additional Navbar Theme Settings
You can also make visual changes to the navbar through the THEME section in the builder.

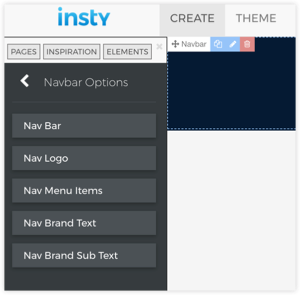
Once inside the Navbar theme area, you can change many different parts of the navbar:

Making changes to this section will automatically be shown inside the builder. The changes you make will automatically be saved.
Nav Bar: Change height, background color, etc
Nav Logo: Change height and layout of Nav Logo
Nav Menu Items: Change height, color and hover options of the nav bar menu items
Nav Brand Text: Change size and color of Nav Brand Text
Nav Brand Sub Text: Change size and color of Sub text
